Photoshop 7 и webдизайн
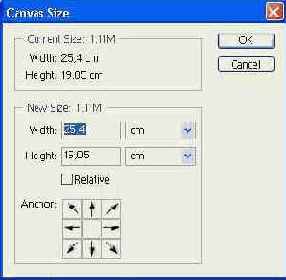
Окно настройки команды Canvas Size
Рисунок 6.21. Окно настройки команды Canvas Size

Примечание 12
Примечание 12
Изображение может существовать и за пределами видимой части документа.
Под полями для ввода размеров холста находятся девять квадратов, называемых Anchor (Якорь). Один из них («вдавленный») отображает расположение текущего изображения на будущем холсте. Стрелки на квадратах указывают направления изменения размеров холста. Щелкая на этих квадратах мышью, вы можете задать, в какую сторону будет происходить изменение габаритов изображения. Если «вдавленный» квадрат находится на краю, то его сторона, обращенная наружу (а также соответствующая сторона изображения) не будет подвергнута изменениям. Холст будет обрезан или добавлен к противоположной грани.
Если вы установите флажок Relative (Относительно), то в полях ввода можно будет указывать не значения соответствующих размеров холста, а их приращения (положительные или отрицательные). Это позволяет быстро изменить размер изображения на заданную величину.
Хотя при помощи команды Canvas Size (Размер холста) можно уменьшить размер места отводимого для изображения, использовать ее в этом качестве не очень удобно. В тех случаях, когда требуется обрезать часть изображения, гораздо проще и быстрее воспользоваться командой Image > Ctop (Изображение > Обрезать). Действие этой команды заключается в том, что размер холста уменьшается до размеров выделенной прямоугольной области. Части изображения, оставшиеся за пределами этой области, отбрасываются.
ВНИМАНИЕ. Перед вызовом команды Crop (Обрезать) подготовьте выделенную область. Она может располагаться в любой части изображения и иметь произвольную форму. Если выделение отсутствует, то команда Crop (Обрезать) недоступна. Выделенные области непрямоугольной формы обрезаются до прямоугольника, имеющего высоту и ширину, равные максимальным габаритам области.
Совет 5
Совет 5
Если вам нужно отбросить небольшую полоску изображения у одного из краев, выделите ее, вызовите команду Select > Inverse (Выделение > Инвертировать), а затем команду Image > Crop (Изображение > Обрезать).
Итак, мы изучили основные вопросы подготовки графических элементов web-страниц и применение для этих целей встроенных средств Adobe PhotoShop. Теперь можно перейти к рассмотрению процесса «сборки» макета сайта из подготовленных «кирпичиков» — фотографий, надписей, маркеров и других элементов.