Photoshop 7 и webдизайн
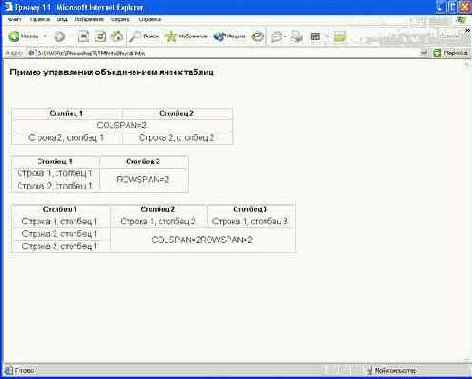
Различные варианты объединения ячеек таблицы
Рисунок 17.8. Различные варианты объединения ячеек таблицы

Кроме выравнивания содержимого ячеек и объединения строк и столбцов таблицы вы можете задавать габариты как таблицы в целом, так и отдельных ее элементов. Это делается при помощи параметров тегов <TABLE> и <TD>. Набор параметров, их запись и действие для этих тегов одинаковы.
Если ширина таблицы не указана, то таблица будет стремиться иметь минимальную ширину, достаточную для отображения заключенных в ней объектов. В этом случае таблица напоминает резиновую нить, стремящуюся сжать то, что ею обвязано.
Высота и ширина таблицы, а также отдельной ячейки может быть определена при помощи параметров <WIDTH> (ширина) и <HEIGHT> (высота). Они применимы как к тегу таблицы, так и к тегу ячейки. Ширина и высота могут быть'заданы в процентах или в пикселах. Значения в пикселах являются фиксированными и по мере возможности точно соблюдаются (если содержимое ячейки слишком велико для заданных габаритов, ячейка будет увеличена). Реальное значение параметров, заданных в процентах, вычисляется в зависимости от размеров элемента, в котором находится описываемая ячейка или таблица. Например, если таблица расположена непосредственно в теле документа, ее ширина будет зависеть от ширины окна браузера, а если она находится в ячейке другой таблицы, то ее габариты будут зависеть от размеров ячейки, в которой она находится. Ширина и высота ячеек вычисляется относительно габаритов таблицы, частью которой эта таблица является. Аналогичным образом определяется и высота таблиц и ячеек, с той лишь разницей, что высота таблицы, находящейся непосредственно в документе, практически не ограничена. На самом деле ширина таблицы тоже практически не ограничена, но прокручивать документ в двух плоскостях неудобно, кроме того, традиционно текст размещается на листе (экране) так, что его высота превышает ширину.
Примечание 4
Примечание 4
Блок или элемент, в котором находится рассматриваемый в данный момент объект, часто называют «родителем» или «родительским элементом».
Ниже приведены примеры задания габаритов таблицы:
- <TABLE WIDTH=100%> — таблица будет иметь ширину 100% отведенного пространства (например, займет всю ширину окна браузера);
- <TABLE HEIGHT-100% WIDTH-400> — таблица займет 100% высоты отведенного пространства (например, займет все окно браузера по высоте) и будет иметь ширину 400 пикселов;
- <TABLEWIDTH-400> — таблица будет иметь ширину 400 пикселов;
- <TD WIDTH=30%> — ячейка будет иметь ширину 30% от ширины таблицы;
- <TD HEIGHT=40 WIDTH=40%> — ячейка будет иметь высоту 40 пикселов и стремиться занять 40% ширины таблицы.
Мы уже разобрались в том, как изменить габариты таблицы и ее ячеек, а также выравнивание содержимого этих ячеек относительно их границ. С такой же легкостью вы сможете изменять выравнивание таблицы на странице. Для этого так же используется параметр ALIGN, но на этот раз — для тега <TABLE>. Его значения такие же, как и для параметра ALIGN тега <TD> — center (выравнивание по центру), left (выравнивание по левому краю) и right (выравнивание по правому краю). По умолчанию используется значение left, что хорошо видно, например, на Рисунок 17.8. Для изображенных на нем таблиц (но не содержимого ячеек) выравнивание при помощи параметров не задано.
Примечание 5
Примечание 5
Указание размеров таблицы носит не обязательный, а рекомендательный характер. Это значит, что если указанные габариты не позволят разместить содержимое ячеек, размеры таблицы будут увеличены. Это касается и размеров отдельных ячеек таблицы. Однако браузер будет всеми силами стараться уменьшить таблицу. Поэтому, например, текст может быть разбит на строки по одному слову. Аналогичная ситуация может возникнуть, если вы, скажем, сожмете окно браузера.
После того, как вы узнали основные приемы построения таблиц, вы можете эффективно использовать их на практике. Чаще всего таблицы используются по привычному всем назначению — для отображения в удобной для восприятия форме различных данных (обычно чисел). Однако следует помнить, что ячейка таблицы может содержать любые используемые на странице теги HTML. Это значит, что в ячейку таблицы можно поместить, например, рисунок и описание к нему. Благодаря этому таблицы широко Используются для задания некоторой структуры страницы и сохранения ее неизменной (ведь ячейки таблицы не могут двигаться относительно друг друга) при изменении размеров окна браузера или разрешения экрана. Использование тегов и параметров форматирования (изменение цвета текста и фона, задание текстур) позволяют сделать представление информации в такой таблице более наглядным. Еще одно преимущество таблиц — они могут автоматически масштабироваться в зависимости от размеров окна браузера.
Хотя таблицы позволяют задать точное положение некоторого объекта на странице, в некоторых случаях их использование оказывается неудобным. Это касается вывода на странице листингов программ и других видов данных, которые легче воспринимаются, если можно четко проследить строки и столбцы символов. Выравнивание по строкам производится браузером автоматически и на самом деле гораздо сложнее разместить символы вне строк, чем ровными рядами. Заставить символы стоять ровными столбиками уже не так просто. Дело в том, что в большинстве случаев используемые браузерами по умолчанию шрифты являются пропорциональными. Текст, набранный таким шрифтом, не образует ровных столбцов.
В подобных ситуациях удобно использовать непропорциональный шрифт. Поэтому в HTML предусмотрено простое средство применения такого начертания к блокам текста. Это можно сделать при помощи тега <PRE> (требуется закрывающий тег </PRE>). Текст, заключенный между этими тегами, будет выведен с использованием используемого по умолчанию непропорционального шрифта. В отличие от обычного текста, помещенный в теги <PRE> и </PRE> воспроизводится на экране с сохранением всех пробелов и переносов строки, присутствовавших в исходном тексте.
Примечание 6
Примечание 6
Среди множества классификаций шрифтов существует деление по отношению ширины отдельных символов. Если все символы имеют одинаковую ширину, то шрифт называется непропорциональным. При этом широкие символы (W или Ы) сжимаются, а вокруг узких символов (например, I) остается пустое пространство. В набранном таким шрифтом тексте все символы занимают строго определенные позиции по строкам и столбцам. Классические примеры подобных шрифтов — шрифт обычной пишущей машинки или компьютерный шрифт, используемый в текстовом режиме. Из шрифтов Windows к непропорциональным шрифтам относятся Courier и Courier New. В web-дизайне такие шрифты иногда называют моноширинными. Если буквы шрифта имеют переменную ширину, шрифт называют пропорциональным. В таких шрифтах узкие и широкие символы занимают разное пространство в строке, что позволяет устранить ненужные пробелы и улучшить читаемость текста. Однако в тексте, набранном непропорциональным шрифтом, столбцы текста смещаются. Большинство шрифтов Windows (например. Anal или Times New Roman) являются непропорциональными.
Есть еще один способ переключения на моноширинный шрифт — использование тега форматирования <FONT>. Если вы укажите в значении параметра FACE этого тега непропорциональный шрифт, то отформатированный таким образом текст также будет «выстроен» в аккуратные строки и столбцы. Недостаток этого способа заключается в том, что вы должны точно знать название шрифта, а сам этот шрифт должен присутствовать на компьютере пользователя. Учтите, что в тексте, отформатированном при помощи тега <FONT>, в отличие от содержимого тега <PRE>, повторяющиеся пробелы на экран не выводятся. Поэтому выведенный листинг или другой текст может потерять изначально задуманное форматирование.
Избежать проблем с наличием у пользователя нужного шрифта можно, указав несколько приемлемых гарнитур. Для этого их надо перечислить в значении параметра FACE через запятую. Для устранения возможных ошибок значение параметра лучше заключить в кавычки.